July 22nd 2019
Got back from vacation last night FULLY relaxed and ready to get back into the daily grind. While on the trip I put in an hour or two here and there working through codewars.com exercises and puzzles. Fun stuff.
This morning I started the day off with rehashing what I learned on my last coding day. I also implemented a couple of new features into the site I am working on.
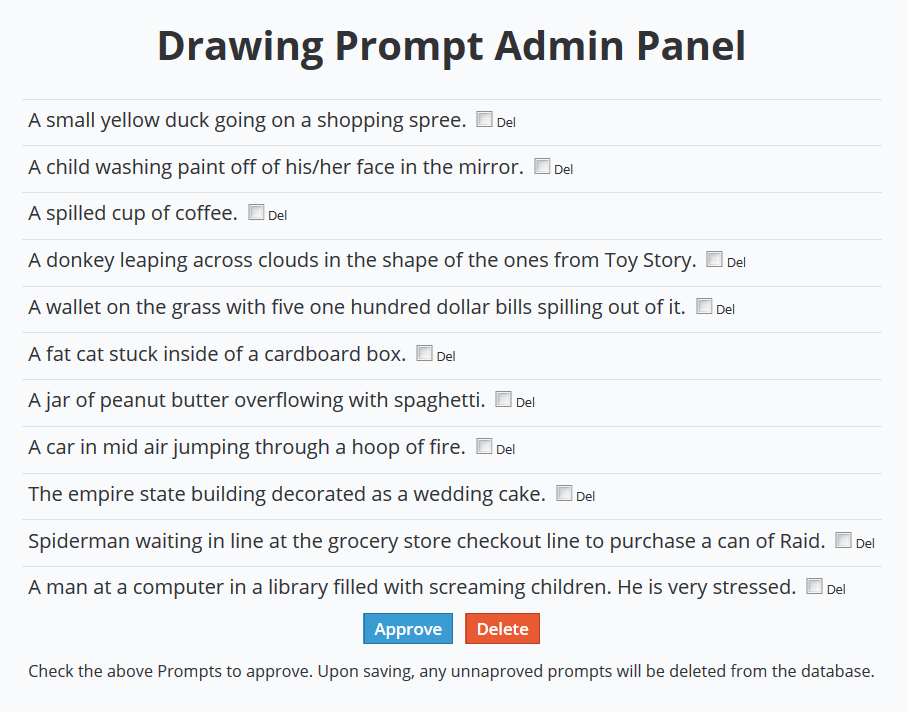
I added an admin panel that shows me what ‘items’ users have submitted. It then shows me if they are approved or unapproved, as well as gives me the ability to delete any item. This is VERY similar to MANY todolist tutorials and I can see why those tutorials are so important. Basically everything on the web is a TODO list type item.
I also added some customization to the route to get all items from the database. To get approved items, just add “isApproved=true” as a query to the http request. Add false for unaaproved, and leave it blank to get ALL items.
This really solidified Express routes and working CRUD operation with mongodb and mongoose for me. Here is some of the code I worked on today.
GET prompts
// get prompts
router.get('/prompts', async (req,res) => {
let params;
if (req.query.isApproved) {
// assign the find query to whatever is passed in the http method
params = {approved:req.query.isApproved}
} else {
// if no query is specified, get ALL prompts
params = {};
}
try {
const prompts = await Prompt.find(params)
if (!prompts) {
res.status(404).send()
}
res.send(prompts)
} catch (e) {
res.status(400).send(e)
}
})
Utilizing the $in query in mongoDB
router.delete('/prompts', async (req,res) => {
try {
// this uses the $in query to search for any of the IDs passed through req.body.IDsToDelete and delete them
let promptsToDelete = await Prompt.deleteMany({_id: {$in: [...req.body.IDsToDelete]}})
if (promptsToDelete.n === 0) {
res.status(404).send({error: 'No prompts to delete!'})
}
res.status(201).send({'Success':`Deleted ${promptsToDelete.n} prompts.`})
} catch (e) {
console.log(e)
res.status(400).send(e)
}
})
// edit/approve prompts
router.patch('/prompts', async (req,res) => {
try {
// this uses the $in query to search for any of the IDs passed through req.body.IDsToApprove and approve them
let promptsToApprove = await Prompt.updateMany({_id: {$in: [...req.body.IDsToApprove]}}, {approved: true})
res.status(201).send({'Success':`Approved ${promptsToApprove.n} prompts!`})
} catch (e) {
res.status(400).send(e)
}
})
DOMPurify
I listened to a great podcast last week called Syntax. The episode was about front-end security. I’ve been listening to it every once in awhile for the past couple months, but the show hosts brought up an issue with setting innerHTML. I’ve never realized this until now, but they spoke about the dangers of using it to set text or html on page. A user can maliciously insert scripts or other damaging data into the page using the innerHTML method. They suugest running all data through DOMPurify before inserting it into an innerHTML method. I implemented this as well.
Personal App Updates
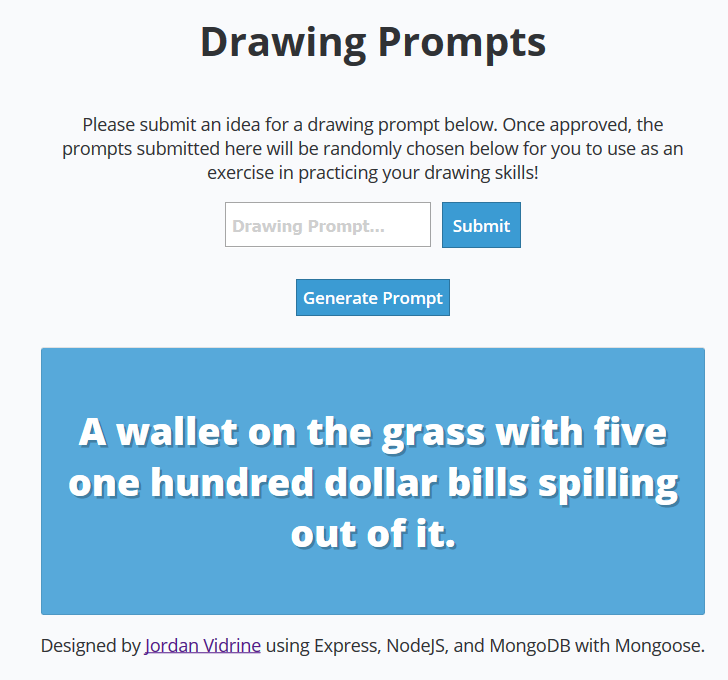
So the app I’ve been working on while learning mongodb and express is a drawing prompt generator. I want the ability for users to log in, add prompts, and also click a button to have a random prompt show up. It’s basic now but I do have ideas for more advanced features I would like to implement.
Here are a couple of screenshots of the app in progress and what it is looking like so far.
Admin panel

User Input/Render Panel